R-button: Difference between revisions
Joe.andrieu (talk | contribs) |
|||
| Line 180: | Line 180: | ||
#rbutton.org | #rbutton.org | ||
[[Category:Media Logging]] | [[Category:Media Logging]] | ||
Revision as of 15:10, 28 January 2010
The r-button is a short name for a relationship button. This button can be used to request, establish and maintain relationships between entities on the Web, including transactions. In the latter sense an r-button can also be seen as a pay button, but its functionalities are not limited to transaction. (For more about how it might work in a transactional context, see EmanciPay.)
The r-button is being developed by the VRM community primarily to provide a means for individuals to express their interest in relating to vendors of goods and services -- on those individuals' terms, and not just those of the vendors. It can also be used by vendors to express interest in relating to individual customers on mutually agreeable terms.
The purpose of the r-button is to open and represent relationships are two-way rather than one-way. It is how VRM meets CRM, for the good of both.
The r-button will open markets to countless opportunities that are locked out by the lock-in approaches of traditional vendor-driven business relationships. In this old model, the vendor sets all the terms and conditions -- and in too many cases making only educated guesses at what customers actually want. With VRM, they'll know.
Here is the current basic r-button design:
The button combines reciprocal symbols for customer and vendor, each represented by red "magnets" facing each other.
There will be smaller and simpler versions for use, for example, on mobile devices and in browser location fields (where symbols for RSS and bookmarks now appear).
Visuals
The r-button is two icons in one. Each represents a magnet. Both are open to and facing, each other. This shape symbolizes openness, choice, independence, equality and intentionality. The paired icons can appear in four ways, each expressing a different relationship state:
1. Looking to buy something or to pay for otherwise free goods:
2. Looking to sell something or to offer a service:
3. In process of establishing a relationship:
4. Already in relationship:
What makes these especially helpful and handy is that they give both sides all the virtues listed above. So, for example, when a vendor puts this symbol on a product or a site...
... they're saying "We're willing to do business with you on your terms as well as ours."
And, when the customer clicks on a closed button...
... data from both sides can be brought in and displayed.
That data can be anything pertaining to relationship history, intentionality, preference... it's wide open.
As we consider what the r-button represents both for actions and for state, it helps to bear in mind Don Norman's principles of design, listed in his landmark book, The Design of Everyday Things:
- Visibility. By looking, the user can tell the state of the device and the alternatives for action.
- A good conceptual model. The designer provides a good conceptual model for the user, with consistency in the presentation of operations and results and a coherent, consistent system image.
- Good mappings. It is possible to determine the relationships between actions and results, between controls and their effects, and between the system state and what is visible.
Basic Characteristics
- The r-button represents a free and open web service, with its own API, available to both vendors and customers, providing capabilities to both
- The button can be placed or activated by the customer on anything he or she might be willing to pay for -- or to indicate an interest in conversation or relationship
- The button can be displayed by the vendor as a signal that the vendor is open to hearing terms the customer presents.
- As with Creative Commons licences and symbols, the r-button and its functions should be readable three ways: by humans, by machines and by lawyers.
Requirements
Before we proceed, here is what the r-button should and should not do:
- All but symbol 2 (vendor side only) should be under the customer's control.
- It should support true two-way relationships between customers and vendors in all three market domains: transaction, conversation and relationship.
- Unlike advertising and promotion, it will be a way that the customer can make the first move. It must support the intentions of the customer, and not just of the vendor.
- It should support the willingness of the customer to pay whatever they please. (Also to be willing to hear no and to negotiate the difference.)
- It should allow the customer to escrow (or record) the intention to pay, so the vendor can see that fact if customer wishes, and accept payment once the vendor puts the acceptance mechanisms in place. Customer intentions to pay or to relate in other ways should be visible exclusively to those vendors, even if the vendors do not yet have the mechanisms in place for perceiving them, or for accepting payment. This system will allow vendors' payment-acceptance and CRM systems to adapt to standard means by which customers, at their discretion, can transact, converse with and relate with vendors.
- It should not provide means by which vendors coerce, entrap or otherwise "lock in" or "own" customers. Once relationships are established, they can be whatever customers and vendors agree upon. But as a means for "hooking up", or accepting payment, r-buttons cannot be under exclusive vendor control. For example, if a r-button on a music site brings up a list of fixed prices for selections and albums, the customer should still have the choice of offering amounts they please, rather than just the prices offered by the vendor. This doesn't mean the vendor has to accept what the customer offers. It does mean that the customer has means for offering what they like, including amounts higher than the vendor is asking.
- It should support the expression of preferences. This includes conditions for relationship, such as selective disclosure of personal data, conditions for the use of personal data, interest in specific (and defined) future products, and interaction requirements. Among the latter might be, for example, the preference not to receive promotional messages when calling for tech support.
- It should support customers and vendors both retaining records of interactions in the course of relationship, including transaction histories, contact histories and other variables. Among many other things, these should be able to back each other up at times when the other party loses data.
- Both parties should be able to cease relationships, on mutually agreeable terms.
- Selective disclosure of data by both parties is essential to the operation and success of the system. Customers should be able to reveal no more about themselves, their intentions, and their interests, than the situation requires. Once in relationship, selective disclosure is also essential for establishing and maintaining trust.
- For identity-based interactions, r-button relationships should obey the [Seven Laws of Identity]
- A link to the R-Button Functional Specification (Spec)
- While r-button functions can support an endless variety of intermediary and third-party services (such as negotiation, brokerage, concierge service and secure data storage), at its base level the r-button on the customer side should support complete autonomy and independence from third parties. In other words, the customer should be able to keep his or her own data stores of intentions, transactions, preferences, and other variables.
Scenarios
Media in general
The first use case for the r-button is media. These include
- public media, including stations and programs
- citizen and participatory media, including otherwise free online publications
- podcasts
- online publications, including blogs
- pieces of music, along with artists and producers
The VRM community already includes participants from public media, and many public media entities are interested in rolling out r-button based VRM as a means for scaffolding a new business model that can reduce MLOTT, or Money Left On The Table by current (subscription and sponsorship) business models. This model, called PayChoice, is the first and only model to provide listeners and viewers with the means to initiate relationships, and to pay whatever sum they want for whatever goods they want, with minimal friction.
In traditional public media membership models, transaction is too often conflated with relationship. Too often "membership" consists of an exchange of cash for promotional goods, and an implicit "agreement" to be subject to direct mail and other appeals for additional donations. With r-button based relationships, membership can mean much more for both parties.
In fact, as listeners and viewers face more choices of more ways to obtain programming, it is essential for stations to start relating in more ways, and to take leadership from listeners and viewers in doing so. With the r-button and VRM, relationships can be far more rich and real. And stations can begin to intermediate other relationships as well, for example with recording artists and guests on shows.
Localization will also become a matter of content and interaction, rather than of signal coverage. And localization will become an essential means of survival and prosperity as stations pass from the analog to the digital age, and iPhones and their like become the transistor radios of our time.
Subsequent use cases include
- commercial radio
- commercial television
- music
- all other forms of digital content
r-button on hand-held phones and computers
The MID, or Mobile Internet Device category has become white hot in the two months since Apple opened the iPhone to third party applications. The explosion of apps on the iPhone platform has established a whole new product category -- one in which the telephony is one application among a countless assortment of others, including radio.
The first generation of iPhone apps includes at least four radio tuners that tune in to data streams broadcast on the Net. Our own tests of these apps make clear that online streaming through the cell system to cars offers major advantages over conventional FM and AM radio transmission. For example, Doc Searls listened to Boston's WBUR from Lancaster to Santa Barbara, California, a distance of 130 miles on both highways and backroads, with only one interruption from a dropped AT&T cell system signal -- and the stream was quickly restored. Over that same stretch no terrestrial radio signal equaled the performance of WBUR over Doc's iPhone. It beat all the Los Angeles FM stations with powers upwards of 100kw atop Mt. Wilson, plus all of the regional public stations (KPCC, KCRW, KCLU) and their many translators.
r-buttons on radio apps
Radio is the first place we'll test out, shake down and standardize the r-button as the doorway to markets where customers as well as vendors are "in charge," and countless new products and services can be built on top of better customer expression and control of personal data.
For this we will either create a new radio tuner for the iPhone or work with one of the current tuner developers. Either way we will produce a tuner in which the r-button is supported.
The r-button should be a standard feature of these radio tuners to begin with. If you design a stream tuner (or, for that matter, a podcast player that allows users to interact by producing as well as consuming data), it needs to support r-buttons and r-button-based interactions.
r-button affordances
In his book The Design of Everyday Things, Donald Norman says "the term affordance refers to the perceived and actual properties of the thing, primarily those fundamental properties that determine just how the thing could possibly be used."
As operative icons, r-buttons have the affordances of magnets.
The r-button is two icons, or two magnets, in one. The left magnet is the user's.
It activates two choices: 1) to express the intention to relate in one of a variety of ways (pay something, record data, send a message, assert terms); and 2) to visit the user's data store, which may contain many different kinds of data (e.g. standing requests, transaction records, links to r-cards or other identity assertion mechanisms -- none of these are ever visible to anybody other than the user or -- in highly controlled conditions -- trusted third parties). The user can also click on the vendor's magnet, to see if the vendor is willing to engage, and in what ways. The right magnet is the vendor's.
Through it the vendor expresses a willingness to engage with customers, to do business with them, and to establish relationships (which may be enduring or transitory, depending on the goods or services being offered). To the customer this button signals a willingness to at least listen to customers' offerings, terms and conditions. These will inevitably (and necessarily) standardize quickly once r-button based interaction becomes common.
There are states between first contact and established relationship, such as when a vendor responds to a personal RFP (request for proposal -- say, for purchase of a stroller for twins in a given city in the next 24 hours) -- but the customer has not yet agreed to buy. In these cases contact code is exchanged, reddening both sides of the r-button, but not joining them:
This configuration can also represent past relationships. In this case the symbol means that contact has been established in the past, and clicking on the icon will bring up relevant information from each party's own data store.
Once a relationship is in effect, the two magnets into a single object:
In each case either party can query their own data stores to discover the status of the relationship. And replicate what data they like in other data bases.
Since r-buttons are two buttons (or magnets) in one, and two-in-one icons are a novel idea, all four r-button configurations can fall behind a single open r-button:
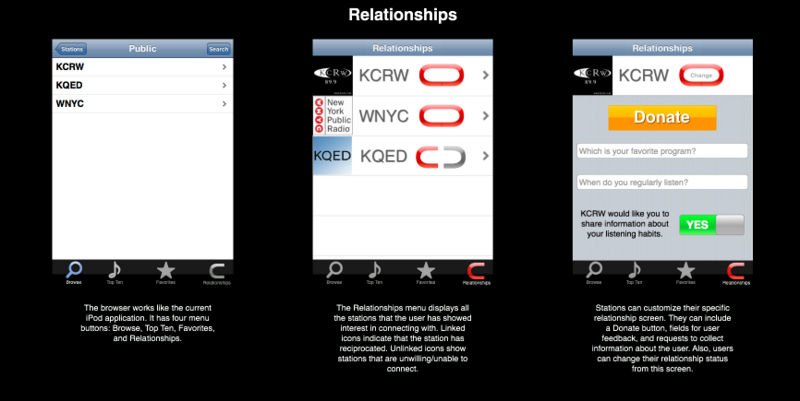
On iPhone
On the iPhone, this symbol will be one of several that appear in the tab bar at the bottom of the screen. (iPhone developers can see where this is iP here.
Here is are two early mock-ups showing the r-button in iPhone tabs:
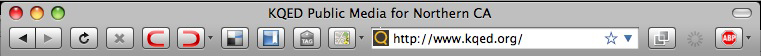
On Browsers
On browsers, the r-button will appear as via add-on or extension as an icon in top of the browser frame (what was called the "chrome," until Google gave that name to a whole new browser), to the right or left of the address bar. This is where Delicioius and other add-ons also appear. One good example of a multi-part icon is Taboo's. In fact, it is on Taboo's icon pair that this example of one r-button approach is based:
Note that this is meant for discussion purposes (for example, to see if the r-button works in this layout, which it appears to do).
Other items
Domain names
Doc has purchased for the project the following variants on r-button:
- r-button.com
- r-button.org
- rbuttn.com
- rbuttn.org
- rbttn.com
- rbttn.org
And Joe has purchased
- rbutton.org